O que é o DOM?
Significa Document Object Model ,usado para manipular conteúdos,estilos e estrutura do nosso documento HTML.
Se você é um desenvolvedor web é crucial que você saiba usar o Javascript(DOM), para saber como os frameworks front-ends funcionam por debaixo do pano. Ou a empresa que você trabalha ainda utiliza o html e javascript sem nenhum framework.
Arvore DOM
O dom trabalha com todos os elementos que estão dentro da tag html assim como na arvore acima.
selecionando elementos do html
podemos selecionar os documentos html, por classe ,id, tag ou ate mesmo pelo query que seleciona como o CSS.
veremos aqui as funções que selecionam nossos elementos.
- getElementById() // seleciona por id
- getElementByClass() // seleciona por classe
- getElementByTagName() // seleciona por <tag>
- querySelector() // seleciona tipo CSS mas apenas o primeiro elemento
- querySelectorAll() // seleciona tipo CSS mas todos os elementos
para usarmos essas funções nos precisamos colocar o objeto document e depois as funções citadas anteriormente e o parâmetro (id,class,element)
Estilizando elementos via DOM
Vimos acima como selecionamos os nossos elementos, agora vamos ver como estilizar os elementos selecionados.
Para fazermos isso usamos o .style e depois a propriedade css em camelCase , exemplos [color, backgrounColor, borderColor]+etc
Irei deixar um link mostrando todos as propriedades
Criando elemento via DOM
Para criarmos um elemento usamos o método createElement() com uma tag como parâmetro , em seguida adicionamos conteúdo no nosso elemento com os selecionadores de textos que veremos mais tarde, Depois atribuímos o nosso conteúdo ao nosso elemento e em seguida adicionamos o elemento criado dentro de uma tag pai usando a função appendChild() ou append().
veja o exemplo :
Modificando conteúdos dos elementos
Para modificarmos precisamos escolher quais das seguintes métodos iremos usar.
- innerText ⇒ define ou retorna o conteúdo do elemento
- innerHTML ⇒ define ou retorna o html do elemento selecionado.
- textContent ⇒ define ou retorna o conteúdo de texto do nó especificado e todos os seus descendentes.
Depois de escolher o método nos usamos o elemento selecionado junto com o método(inner) atribuindo um novo valor .
Exemplo :
Removendo Elementos
Para removermos elementos nos usamos o método .remove(elemento)
Exemplo :
Criando eventos
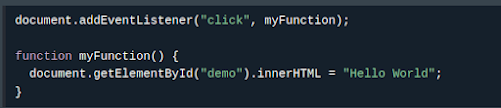
Para criarmos eventos precisamos usar o método .addEventListener(), com os seguintes parâmetros ("tipo do evento", função ) , irei disponibilizar um link com uma lista de tipos de eventos :
a função define o que fazer depois do evento ser acionado , lembra das matérias de logica de programação e algoritmo? Então vou fazer um pequeno pseudocódigo.
se evento tal for realizado então executa função tal.
Exemplo com Códigos :
The end
Então é isso meus amigos espero que tenham gostado desse artigo e que entenderam esse tal de DOM
meu linkedin : https://www.linkedin.com/in/ysrael-sacrati/
meu gitHub : https://github.com/ysrael12







Comentários
Postar um comentário